Composición de HTML5
Blog de Desarrollo Web
HTML5 (responsive design)
 |
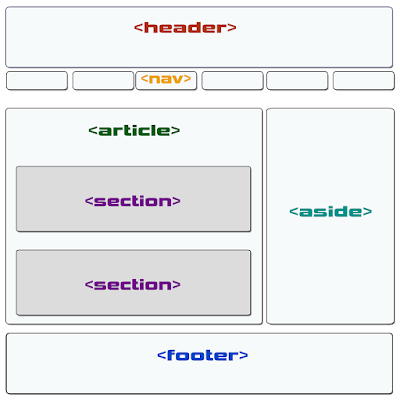
| Estructura Web HTML5 |
Es el Diseño adaptable, los elementos de la web se van a adaptar al dispositivo donde se visualice (computadora personal, una tableta o un móvil) la página, sin perder el diseño.
Las etiquetas de HTML5 que siempre están en los diseños web son:
<header></header>
Es el elemento que abre la web. Normalmente lleva ubicado el logotipo o el texto representativo. En los casos que la web lleve publicidad, también se suele ubicar el banner de cabecera dentro de él. En muchos casos contiene al menú de navegación <nav> aunque no necesariamente.
<nav></nav>
Todos los enlaces de navegación que llevan a las distintas secciones de nuestra web. Es una de las partes más importante, pues debe ser fundamental para que el usuario sea capaz de navegar por las categorías y páginas.
<section></section>
Es la etiqueta que viene a sustituir por defecto al <div>, y lo que indica es que estamos en una sección distinta, como si de un capítulo de un libro se tratase.
<article></article>
La etiqueta article está diseñada para contener una unidad propia de información y contenido, que a su vez puede tener su cabecera (header), cuerpo (section) y pie de artículo (footer). Un section puede contener varios artículos independientes.
<aside></aside>
Viene a sustituir al sidebar o barra lateral, aunque su uso es para llenarlo de contenido que no esté relacionado directamente con esa página, por ejemplo un listado de enlaces, anuncios, iconos sociales…
<footer></footer>
Y el pie de página, presente en casi todas las webs, nos sirve para ubicar los datos de contacto, algo de información extra, iconos sociales, actualizaciones de twitter…hasta incluso un segundo menú de navegación.
<audio>,<video>…
Otras etiquetas para mostrar contenido si la necesidad de contar con plugin.

Comentarios
Publicar un comentario